Accessibilità Web: il nostro impegno per migliorare il manifesto
Elena Marella e Luca Morano (Bomberos Design)

Nel corso del 2023, abbiamo preso misure concrete per rendere più accessibile il sito del manifesto. In questo articolo, vogliamo illustrarvi cosa significa l’accessibilità per un quotidiano digitale, descrivere i test effettuati e le modifiche apportate, nonché condividere i nostri obiettivi futuri per garantire un miglioramento continuo.
Cos’è l’accessibilità
Immagina di possedere uno strumento potentissimo, ma che non sia accessibile al 5,2% della popolazione italiana (dati Istat 2019), tante quante le persone italiane con disabilità.
E’ quello che succede quando si limita la progettazione di prodotti o servizi a una singola modalità corretta di fruizione escludendo altre diverse e possibili modalità di utilizzo.
L’accessibilità si rafforza con l’empatia e la profonda comprensione delle necessità umane. Questo si riflette nella progettazione dei prodotti digitali, come un quotidiano online, che pongono al centro l’interazione umana con le tecnologie circostanti.
Progettazione Accessibile
Nella creazione del quotidiano online, ci siamo impegnati costantemente a curare ogni dettaglio, dai colori alla disposizione, per garantire un’esperienza semplice e coinvolgente a tutte le persone.
Palette Colori
Abbiamo condotto test specifici sulla palette colori del sito web per assicurarci che sia accessibile e adatta a persone con determinati disturbi visivi. I colori sono stati selezionati per garantire una chiara leggibilità e una facile distinzione.
Contrasto
Abbiamo eseguito test dettagliati sul contrasto tra testo e sfondo per assicurare un alto livello di leggibilità, garantendo un contrasto ottimale per offrire una navigazione senza sforzo e accessibile.
Icone
Ogni icona che rappresenta elementi semantici è stata accompagnata da una descrizione testuale corrispondente, mirando a garantire una comprensione istantanea e completa.
Test con una persona non vedente
Per verificare l’accessibilità della parte editoriale di ilmanifesto.it, abbiamo svolto un test di usabilità collaborando con un rappresentante dell’Unione Italiana Ciechi e Ipovedenti (UICI) sezione di Torino.
Gli abbiamo chiesto di svolgere alcune azioni sul sito del manifesto per capire meglio la sua navigazione all’interno del sito ed eventuali problematiche.
Il nostro rappresentante è affetto da cecità permanente, sa leggere e interpretare la scrittura Braille. Per lavorare utilizza un display braille e uno screen reader, strumenti assistivi che gli consentono di tradurre informazioni visive in formati tattili e sonori.
L’accessibilità può coinvolgere uno o più sensi, manifestandosi in diversi stati: permanente, temporaneo o situazionale. Conoscere la storia e la disabilità di una persona si definisce Persona Spectrum:

I risultati del test
Premessa: Ogni persona può avere diverse disabilità e adattare la sua navigazione, i dettagli riportati del test riguardano singolarmente il metodo utilizzato da un singolo utente e non sono da considerarsi come metodo universale per ogni persona con disabilità visive.
Abbiamo condotto il test utilizzando uno screen reader dotato di assistente vocale, il quale traduce a voce il contenuto del sito per gli utenti con difficoltà visive.
Il test ci ha permesso di comprendere il modo in cui il nostro rappresentate naviga una pagina web:
-
Esplora le pagine come se fossero documenti lineari, usando le frecce della tastiera da sinistra a destra.
-
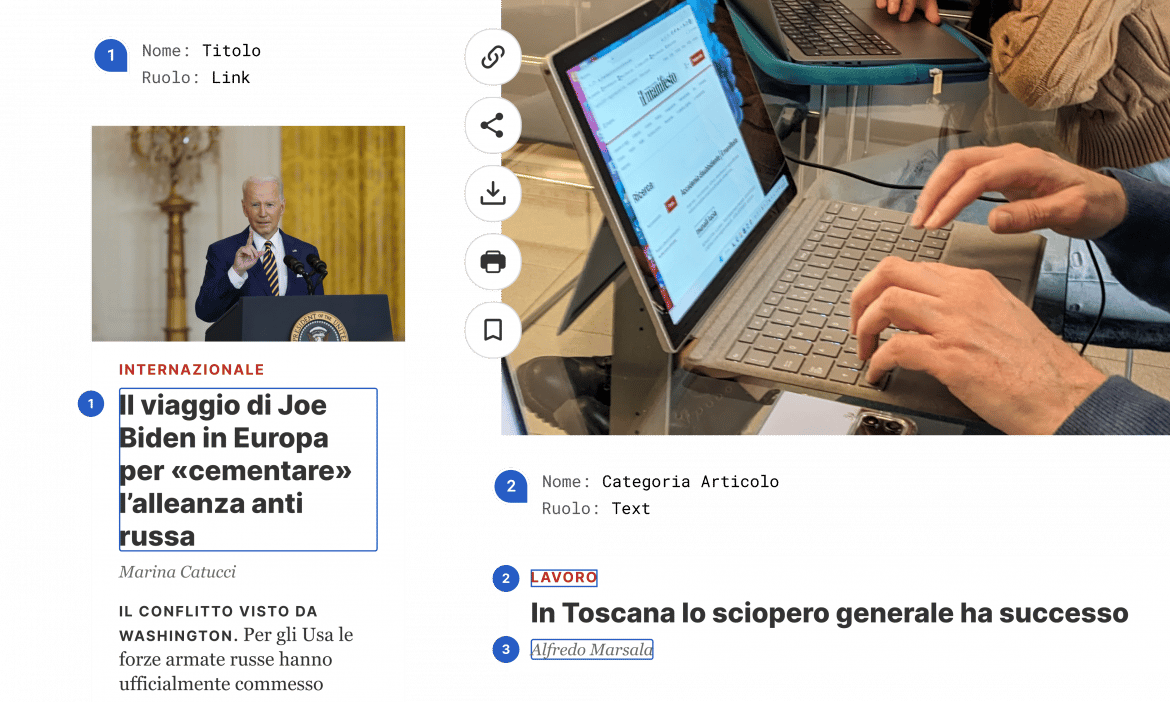
L’assistente vocale aiuta a identificare il tipo di contenuto, descrivendo se è un bottone, un link, un testo o un’immagine.
-
Usa scorciatoie da tastiera per navigare rapidamente, saltando contenuti della pagina e ricercando parole chiave
Cosa abbiamo migliorato?
Nonostante il nostro tester abbia trovato la navigazione semplice ci ha aiutati ad individuare dei punti di miglioramento:
-
Assicurarsi che ogni sezione abbia il proprio titolo e intestazioni per consentire di comprendere la posizione all’interno della pagina
-
Rendere ogni link esplicito specificando l’azione correlata
-
Inserire descrizioni alternative per le immagini in modo che gli assistenti vocali possano descrivere il contenuto visivo
-
Sensibilizzare il team interno del manifesto nel rendere ogni contenuto più esplicito possibile

Testare l’accessibilità delle newsletter
Attraverso il test con UICI, abbiamo ottenuto una migliore comprensione della navigazione tramite lo screen reader e identificato una serie di linee guida da seguire.
Abbiamo quindi testato le newsletter del manifesto per renderle il più accessibili possibile, in particolare Lunedì Rosso e Il Manifesto di oggi.
Cosa abbiamo migliorato?
-
Abbiamo reso più esplicito il logo del manifesto aggiungendo una descrizione e specificando l’azione che svolge
-
Abbiamo reso chiare e dettagliate tutte le azioni dei pulsanti, fornendo istruzioni specifiche evitando duplicazioni. Ci siamo impegnati a evitare comandi poco esplicativi come ‘leggi’, che potrebbero mancare di contesto rispetto al luogo e al riferimento.
-
Abbiamo ottimizzato la procedura di disiscrizione, semplificandola e rendendo chiari sia i testi che le azioni dei pulsanti.
Alcuni strumenti per l’audio-lettura degli articoli
La lettura degli articoli è compatibile con gli screen reader e altri strumenti dei browser.
Mozilla – Reader Integrato
Il browser Mozilla Firefox ha una modalità dedicata alla lettura con un reader vocale integrato. È compatibile con gli articoli del manifesto. informazioni qui
Read Aloud
- Estensione per Chrome, Firefox ed Edge qui
- Pagina per browser Chrome
Selezione per ascoltare
Funziona da Android 11.0. Sistema integrati nel telefono.
Obiettivi del team digitale del manifesto
Il nostro obiettivo è quello di rendere il sito sempre più accessibile, sia nella fase di progettazione che in quella di sviluppo del giornale online.
Ogni azione adottata mira a mantenerlo accessibile e monitorato continuamente alle nuove esigenze che emergono nel corso del tempo.
